If you want to align a child widget within its parent, then which widget will you choose?
The answer is Align widget!
In the introduction to the widgets series, let’s look at the Align widget now.
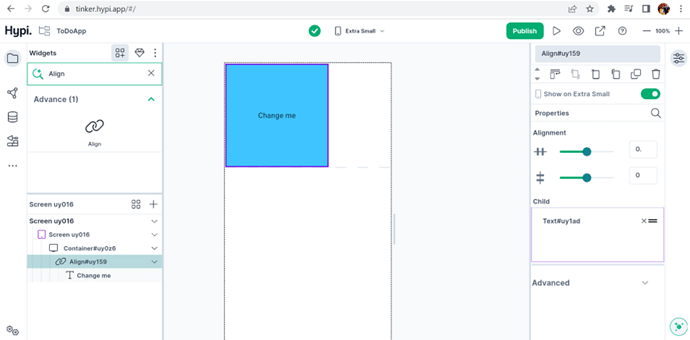
Add an Align widget to the Container widget. Then add the Text widget to the Align widget.
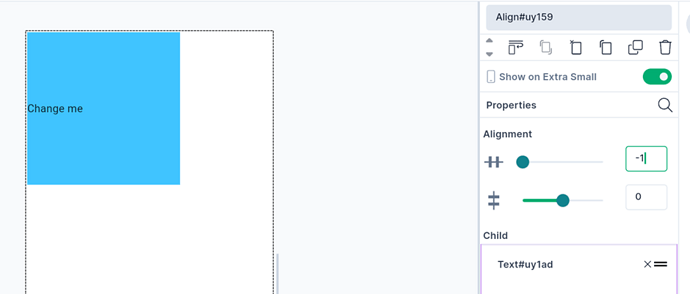
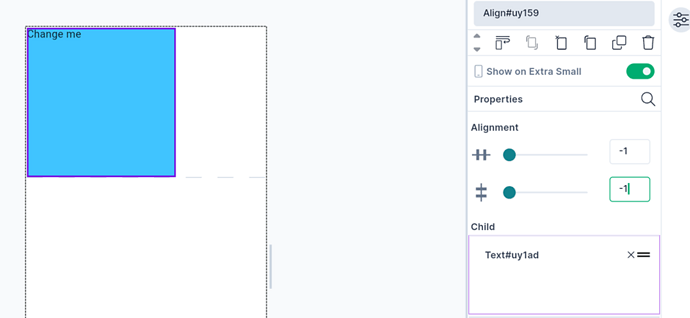
We will play around with horizontal and vertical alignment values to move the text Widget. We can move the slider to change values or simply put values in the edit box from -1 to +1.
The Text widget aligns itself within the container with changing values.
To know more about Align widget, check out the below video.
Disclaimer: The attached video is from @Flutter who is not associated with Hypi.