In the previous post, we have seen how to store data no-code way for a ToDO app. Now let’s see how to create a component to display ToDo item.
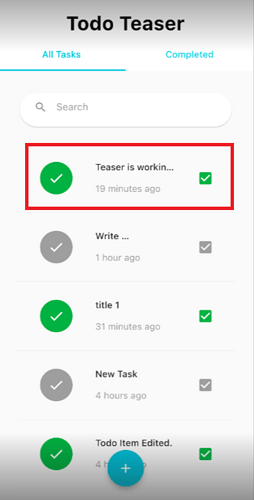
This is the list screen that we need to create.
If you observe closely then each ToDO item has a Title, Subtitle, Leading Icon, and Trailing check box. These are the components of a ListTile widget.
Each ListTile widget has been placed vertically in a Column. So, the ListTile widget has been reused as a Component
Here are the steps to add the ListTile component.
-
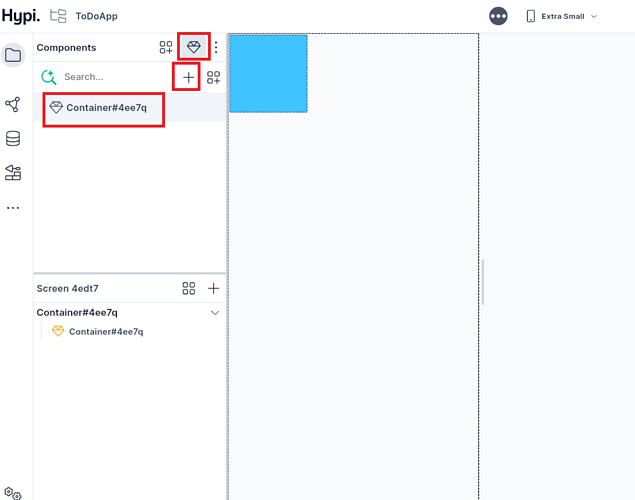
Go to Components and click Create Components.
-
Make the Width of the Container 100% and Keep the height 100 Pixels.

-
Reset the Fill Color.
-
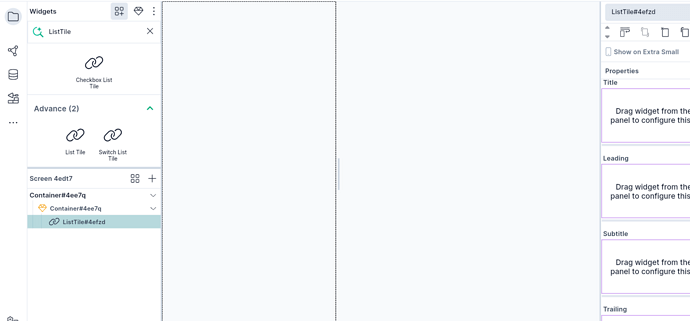
Drag List Tile to the screen.
-
We need to add Title, SubTitle, Leading, and Trailing Widgets.
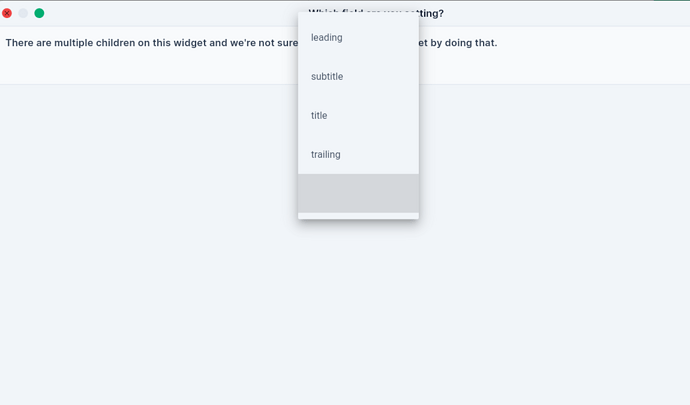
Add the Text Title to the List Tile. You can do this in 3 ways. Drag Text to the Screen, Navigator, or Properties panel. A screen will ask you where you want to place Text Widget. Choose Title.
-
Similarly, add a Text widget as a Subtitle.
-
Add the Checkbox widget as a trailing icon.
-
Search for a Check Icon and add the Check Icon as the leading icon widget.
-
Change the Size and Color of the Icon from the Right-hand Properties Panel.
This way we can create a Component to display ToDoItem.
You may refer to Video Tutorial for the same.