We have started with the Introduction to Tink Widget Series and seen the Icon widget in detail. Let’s check out the IconButton widget now…
An IconButton widget consists of an Icon button as a parent widget with an Icon as a child widget.
Change the properties of both these widgets by selecting them from the left hand side navigation panel.

An Icon is a Basic widget that is visible across various kinds of applications. Please check Icon properties here.
Place an Icon from Hypi Tink’s Icon Collection and set its properties as per your requirements.
Let’s proceed to IconButton properties!
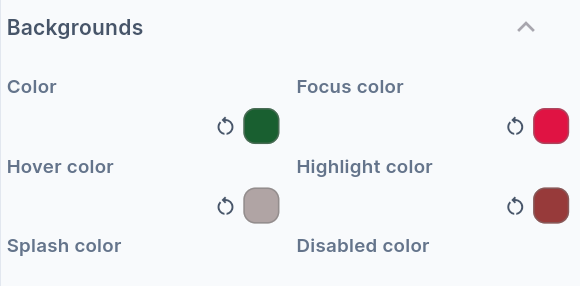
Set the colors for various states of the button using the following properties.

- Set the Button color using the
Colorproperty. - When the Button gets the Focus through the Keyboard, it gets the
Focus color. - Hovering the mouse over the Button changes the color of the Button to
Hover color. - Pressing down the button gets highlighted with a
Highlight color. -
Splash coloris the color of the ripple effect that shows up around the border of the button when the button is pressed. - When the button gets disabled, it gets
Disabled state color.
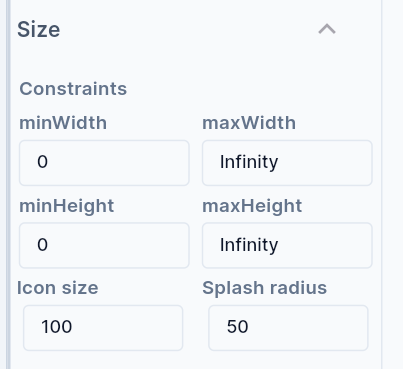
Set the Icon Size and Splash Radius from Size Properties. It sets the icon size and radius of the button around the icon. You can also set the minimum and maximum Width and Height of the button.

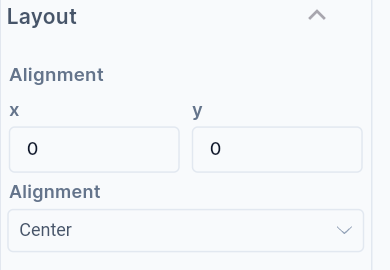
The Alignment places the widget at a certain position inside the parent widget boundaries. The Position can be Bottom Center, Bottom Left, Bottom Right, Center, Center Left, Center Right, Top Left, Top Right, Top Center, etc. Choose the Icon position inside the button appropriately.

Padding can be provided to the Button on all sides or top, left, bottom, and right edges. The value has to be provided in terms of physical pixels.

You can place IconButtons to navigate through pages or adjust the volume. Just play around and try to know more about the Icon Button widget.
We will see more Tink widgets in future posts!
You may also check out the Flutter Icon Button widget below.
Disclaimer: The attached video is by @@SonarSystemsCoUk who are not associated with Hypi.