In the previous post, we created a Bottom Sheet to display a Component. In this post, we would store data from the component on Hypi’s low code backend.
Here is the logic to create data.
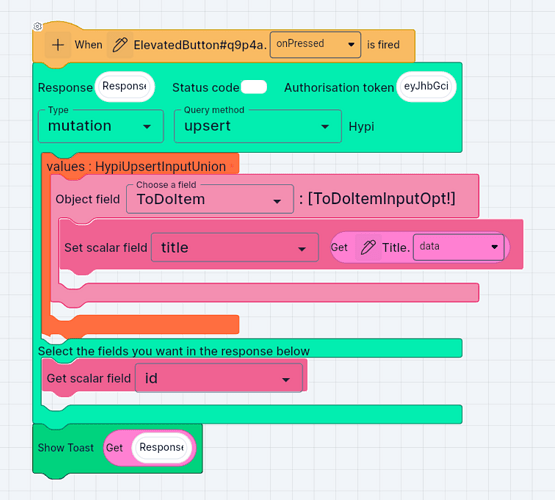
- When the Save button OnPressed event is fired, an upsert mutation takes place.
- The Authorization token is needed for the mutation to work. We need to store this token as a device variable.
- Upsert mutation saves data in the ToDoItem table that we created in the 1st part of this series.
- An Object field ToDOItem is placed inside the mutation block.
- Scalar block
titleis placed inside the ToDoItem object. ‘title’ is extracted from the Title text field using the Get Variable block. - Other fields from the Table would also get placed as scalar items.
Check the video tutorial of this guide here