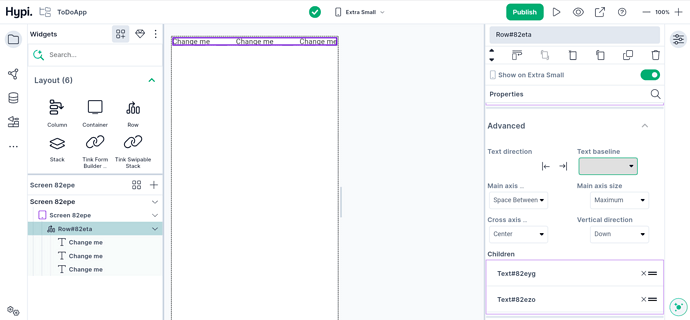
After checking out Column widget, let’s take a look at the Row widget.
The Row is a layout widget that accommodates multiple widgets in a horizontal array. You can add multiple child widgets in a row till they fill available space.
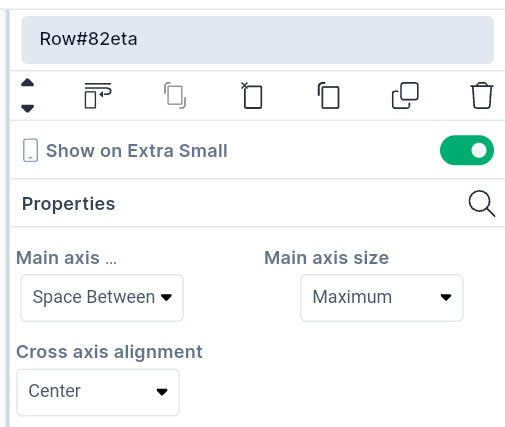
Let’s check the properties of the Row widget.

- Main Axis Size determines the amount of space to be occupied by the widgets on the main axis. Free space might remain after allocating space to the widgets. With the Min settings, the amount of free space gets minimized. With the Max settings, it gets maximized.
- Main Axis alignment places the children along the main axis of the Row using the alignment values. The values are described here.
- The vertical axis is the cross-axis for the column. Cross-axis alignment places the child widgets along the cross-axis as per the provided values. The values are described here
- Change the Text Direction from Right to Left or Left to Right.
We will see more Tink widgets in future posts.
Disclaimer: The attached video is from @Flutter Mapp who is not associated with Hypi.