In the previous post, we have seen Stack widget.
Stack widget helps to keep the child widgets one over the other. But how do we determine the position of those widgets within a stack?
We need Positioned widget for that. If a widget is wrapped in a Positioned widget, then it can be positioned in a Stack. If the child widget of Stack is not wrapped in Positioned widgets, then it is a non-positioned widget.
In the previous example, we have seen non-positioned widgets within a stack.
Let’s check Positioned widget now!
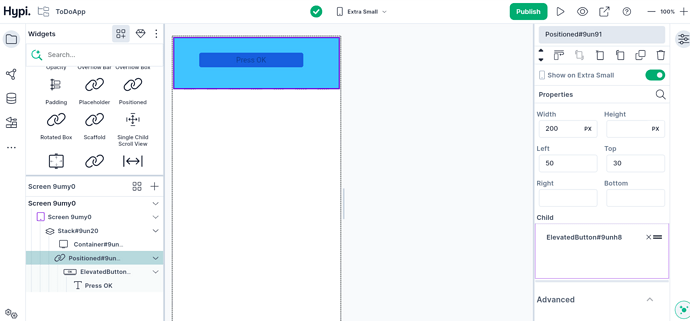
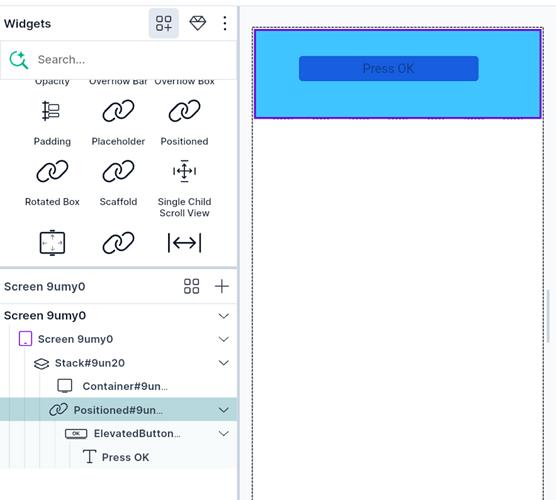
Use a Stack and put a Container widget as the first widget. Then put a Positioned widget over it. Wrap an Elevated Button under Positioned Widget. Now we can determine the position of the Elevated Button within the Stack.
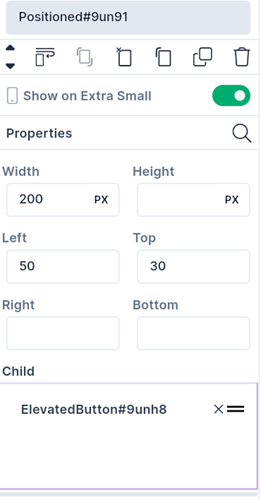
Here are the properties of a Positioned widget.
Adjust the position of the Elevated Button using the Top, Left, Bottom, and Right coordinates. The Width and Height of the Button can also be adjusted in terms of Pixels or Percentages.
This way, positioned widget helps to determine the exact position of the child widget within a Stack.
To know more about Positioned Widget, check the video below.
Disclaimer: The attached video is from @Flutter who is not associated with Hypi.