A Realtime database offers an API for realtime processing of changing states of data. This tutorial is an introduction to realtime database queries using Hypi’s low code API.
Hypi offers a real-time database using a single low code API Subscription.
Let’s check how Hypi’s real-time database using the subscription API works.
Subscription
The data change notifications happens with the Mutation operation in which we create or update data.
In the low code platform Hypi, the subscription function monitors the upsert operation on any object of any type. If the mutation (insert or update of data) happens in any field of an object, the server will push the update to all connected clients subscribed to the type for which data was added or updated.
Please note that the subscription works only on the upsert function execution (insert or update of data) and not on other mutations (delete).
Hypi implements the GraphQL subscriptions-transport-ws protocol.
The WebSocket endpoint is wss://api.hypi.app/graphql.
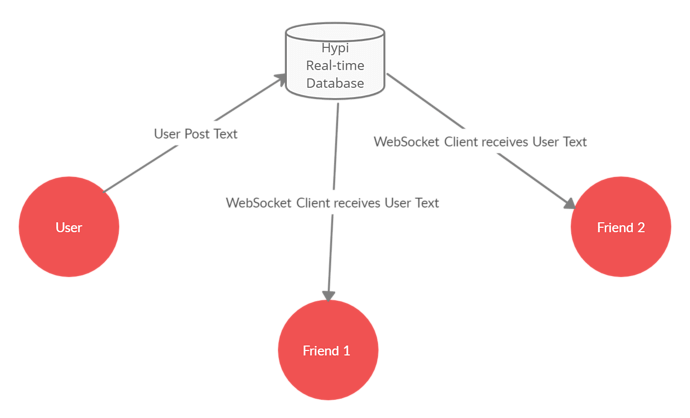
Let’s say you are building a social media app. A user adds a new post. It should be reflected in real-time across all the friends’ or receivers user interfaces. The receiver listens to the changes in the text of the post object of the sender. If the data is inserted in the text field of the post object of the sender, the receiver receives the inserted text.
Real-Time Database
The subscription can be applied to any field of any data type.
Example
Let’s monitor the text field of the Post object in real-time. The schema for the Post object is as follows.
type Post {
postedby: Account @computed(query: "hypi.id = '${self.hypi.createdBy}'")
date: DateTime
text: String
likecount: Int @computedCount(field: "likedby")
likedby: [Account!]
comments: [Post!]
}
So, how do we use the subscription function?
Run the following subscription query in the GraphQL playground. This switch on the listener mode of the receiver. The subscription works as a listener/receiver socket.
subscription {
subscribe {
Post {
text
}
}
}
Open second Hypi GraphQL Playground (editor) on another tab of the browser selecting the same release and same instance. This works as a sender socket.
Now we will insert some text into the Post object. Please check out this guide to know how to insert the data in an object.
mutation {
upsert(
values: {
Post: [
{
hypi: { id: "New Post" }
text: "Real Time Subscription",
}
]
}
) {
id
}
}
We will get the notification of this insertion into the previous socket that was listening to this event.
"data": {
"subscribe": {
"Post": {
"text": "Real Time Subscription"
}
}
},
"errors": null
}
You may insert data into the text field multiple times. The notification will be sent each time to the listener.
mutation {
upsert(
values: {
Post: {
hypi: { id: "Great Post" },
text: "Subscribe low code"
}
}
) {
id
}
}
# Notification
{
"data": {
"subscribe": {
"Post": {
"text": "Subscribe low code"
}
}
},
"errors": null
}
Please note that the subscription works on a single field. And it works on the subscribed field only. Now if you insert data in the likedby field, notification will not be received.
mutation {
upsert(
values: {
Post: [
{
hypi: { id: "New Post" }
text: "Real Time Subscription",
likedby:[
{
hypi:{
id:"01F52T1ZB6FRY7G2293W2MCS52"
}
}
]
}
]
}
) {
id
}
}
# No Notification to the clients
Finally, the subscribe function accepts an ID. If you don’t want to receive all changes for a type and only changes for a specific object, pass the ID parameter to achieve this.
Concluding Note
Real-time monitoring of the database is useful functionality. Whenever you need to update the frontend application instantly, Hypi’s low code API, i.e. Subscription function is there for you.