In the previous post, we have seen saving key-value pair values.
In this post, we will create a Counter using an inbuilt data type.
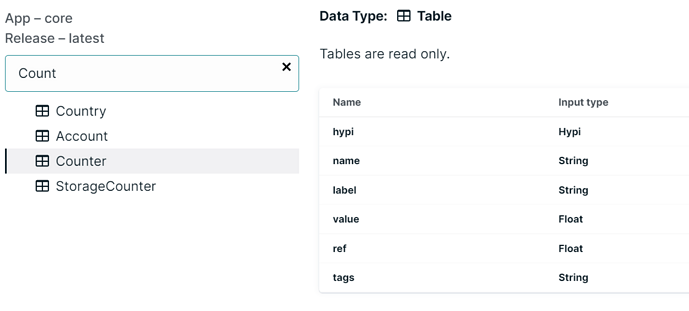
Counter type saves the counter details. Check Core app that includes Counter data type.
Counter is generally used to keep track of the occurrence of events or processes.
It stores the number of times, an event or process has taken place.
Within counter data type,
- Save the
labelof the counter describing the associated event or process in human readable form. -
namethe counter to differentiate it from other similar type of counters in the instance. It is the unique name to identify the counter an the instance. It must be a letter followed by 0 or more letters, numbers or underscores. - Update the
valueof the counter whenever the event or process occurs. - Save associated
tagsto relate to the counter.
Suppose you need to keep track of the number of visitors of a web page. You can schedule
We will create a counter to update the visitor count value on a web page.
mutation {
upsert(
values: {
Counter: [
{
name: "Visitor_Count"
label: "My Page Count"
value: 100000
tags: "visit-count, track-count"
}
]
}
) {
id
}
}
# result
{
"data": {
"upsert": [
{
"id": "01ge73nef4w26xvq438fzg13b8"
}
]
}
}
You can use ScheduledFunction to update this counter. We will see ScheduledFunction in a separate post.
Let’s retrieve the current Counter value using arcql filter.
{
find(type: Counter, arcql: "name='Visitor_Count'") {
edges {
node {
... on Counter {
value
}
}
cursor
}
}
}
#result
{
"data": {
"find": {
"edges": [
{
"node": {
"value": 100000
},
"cursor": "01ge73nef4w26xvq438fzg13b8"
}
]
}
}
}