A Booking Form is a simple requirement that most business have.
Here is a step by step guide for building booking form using Tink and the power of no code.
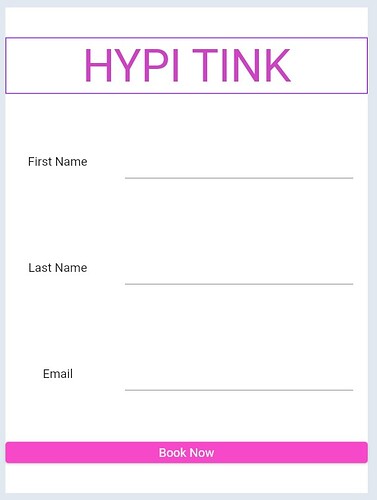
Let’s design this simple Booking form!
We will use Basic widgets like Text, Text Field, Elevated Button, etc. And we will use the Layout widgets like Column, Row, Container, etc. to position the Basic widgets.
Here are the steps to build the Book now page.
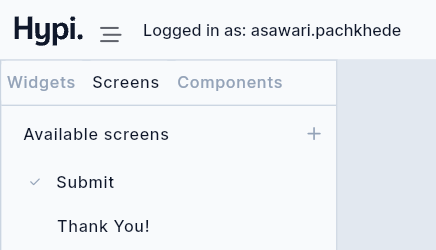
- Add two screens Submit and Thank You.

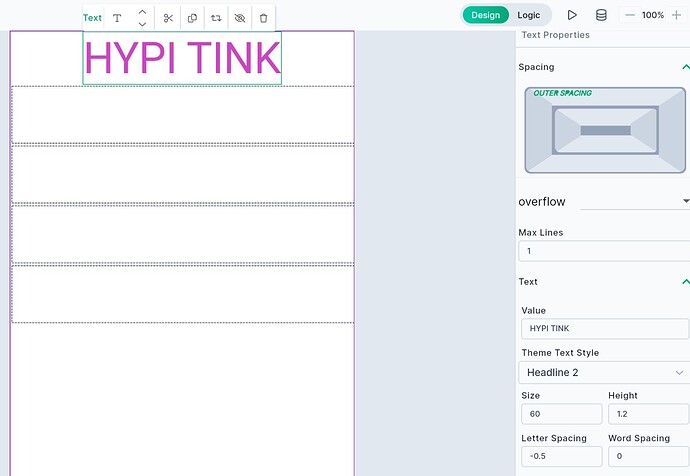
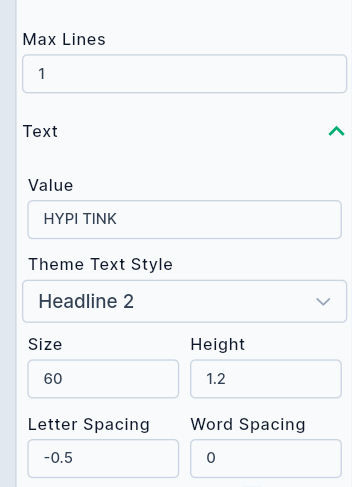
- Add Text widget in the existing Column container. If Text widget is already there, change the text value to provide Booking Form title and adjust the look and feel of the text from the Properties panel on the right hand side.

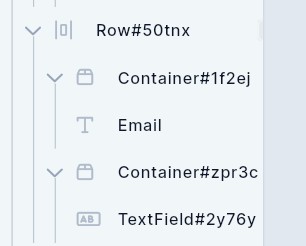
- Add three Row widgets in a vertical column. Subsequently add two Container widgets inside each Row widget. The container widgets will shape the Text and Text Fields we have on the Submit page.
- Add static Text in the first container and the Text field in the second container. Change the values of the static text as per the requirements.

- Add Elevated Button in the column and change its appearance from the Properties panel.
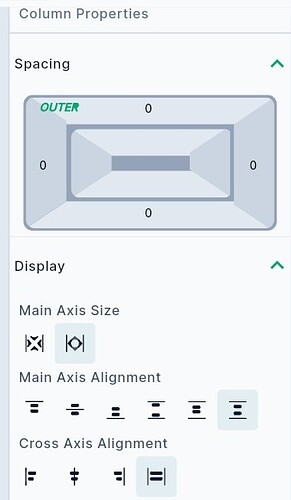
Next step is to position the widgets on the screen. Select the column where all widgets are placed.
-
Change Main Axis Size as
Maxand keep Main axis alignment asSpace Evenly. This will ensure vertically equal spacing between the widgets. -
Change Cross Axis Alignment to
Stretch. This will stretch the Elevated button to align with the Text Fields.
This way, our Submit page is ready to enter the information. Go ahead and click on Preview to have a closer look at the designed page!
Let’s make simple Thank You page now…
-
Change the value of the Text widget in the existing column. Adjust appearance of the text from the Properties panel.
-
Keep the same Column settings as above to position the text in the center of the screen.
That’s it! We have completed screen designs.
In this post, we will connect these two screens by adding simple logic. When user clicks on the Book Now button, the Thank you screen will open.
Let’s add the Logic…
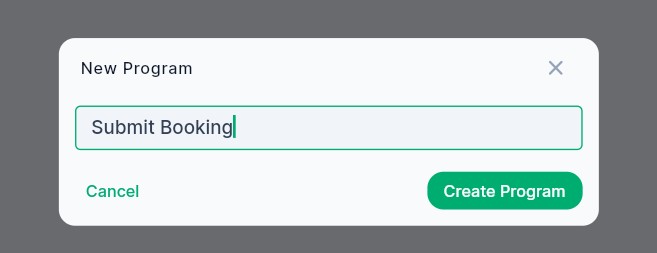
- Click on Logic button on the upper right hand side of the screen. Add a new program with a suitable title.

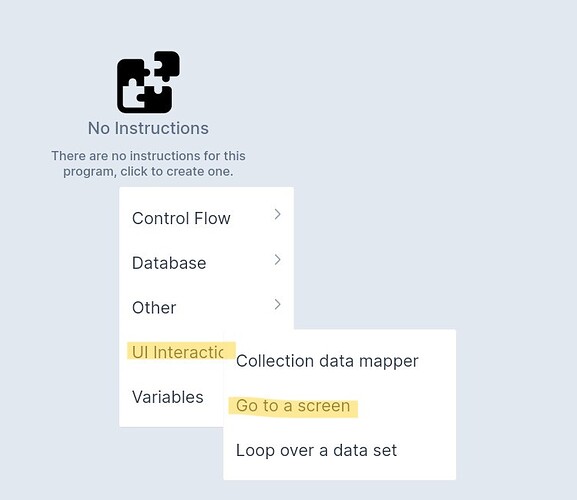
- Add new Instruction choosing UI Interaction → Go To Screen. This opens up a new screen after an event.
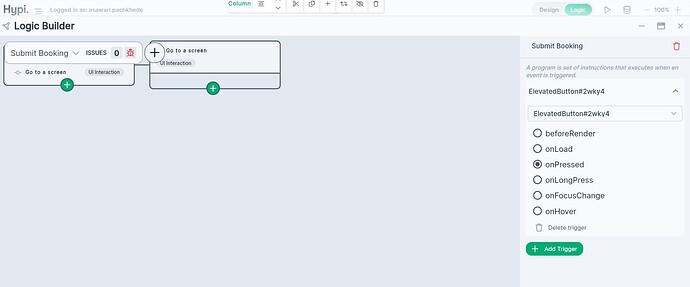
- Add a trigger for an OnPressed event of the Elevated Button on Submit screen.
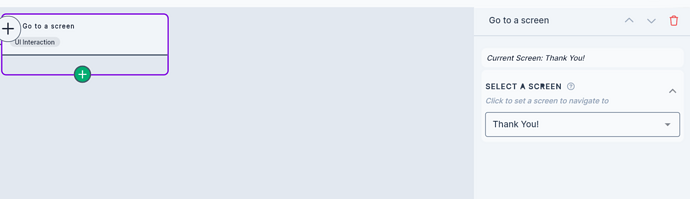
- Select the Thank You screen for UI Interaction. This will open the Thank You screen after OnPressed event of the Book Now button.
Now check the preview… Click on Book Now button and Thank You page will open!
In the subsequent posts, we will check how to handle the entered data on the screen to save it on the backend.
Hope this tutorial on building booking form would help you get acquainted with amazing features of Tink. Go ahead and experiment designing new applications with the power of no code!