Authentication involves verifying the identification of a user. It is a typical use case in any data-driven application to create User Accounts and provide login to access the features of the application. Hypi’s low code APIs facilitate authentication of user accounts.
Stay with us to know the process of authentication with Hypi’s low code platform!
About Page
Let’s take the example of the Social Media platform. We want to build up an About page of the user and provide login to the User Account.
There is an inbuilt Account data type provided by Hypi’s low code platform. It has all the fields necessary to create a user account. Account is the data type provided by the Core system app of Hypi.
type Account {
hypi: Hypi
verified: Boolean
enabled: Boolean
username: String!
password: Password!
owner: Person
emails: [Email!]
phones: [Phone!]
roles: [Role!]
}
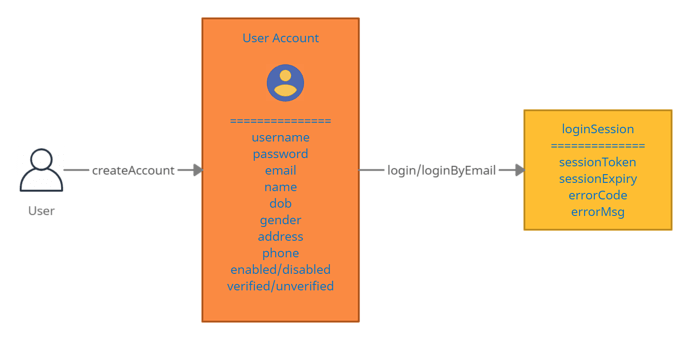
Let’s create a user account with the createAccount function. Username, password are essential fields to login. A user may log in using a Username or Email. Personal information of the user like name, date of birth, gender, address, the phone number can be stored in the account data type.
The Person data type holds personal information o the user. You may check all the Core data types here. Or you may check the fields of any system data type on the user interface. They are listed under Dependencies as core tables.
mutation {
createAccount(
value: {
username: "[email protected]"
password: { value: "[email protected]" }
emails: [{ value: "[email protected]" }]
owner: {
dob: "1980-12-3"
gender: MALE
names: [{ title: "Mr", firstName: "Hypi", lastName: "Low Code" }]
addresses: [
{
door: "1"
street: "17"
town: "Pasir Ris"
city: "Singapore"
country: { name: "Singapore" }
postCode: "123456"
}
]
}
phones: [{ number: "1234567", code: "+65" }]
}
) {
id
created
createdBy
}
}
#Result
{
"data": {
"createAccount": {
"id": "01F6HPFM9M8HDHT1CFHY3RDXHV",
"created": "2021-05-25T12:02:40Z",
"createdBy": "01F6HPFM9M8HDHT1CFHY3RDXHV"
}
}
}
The function returns the hypi.id of the Account object. It stamps the date of creation of the Account in the created field. createdBy also stores the hypi.id of the account.
The Account object also keeps the information whether the user has been authenticated using the Boolean fields verified and enabled.
{
find(type: Account, arcql: "hypi.id = '01F6HPFM9M8HDHT1CFHY3RDXHV'") {
edges {
node {
… on Account {
username
verified
enabled
}
}
cursor
}
}
}
#Result
{
"data": {
"find": {
"edges": [
{
"node": {
"username": "[email protected]",
"verified": false,
"enabled": true
},
"cursor": "01F6HPFM9M8HDHT1CFHY3RDXHV"
}
]
}
}
}
By default, the account gets enabled. Before verification, the verified field has false status. After verification of the user details, you may change the status to true by updating the Account object using the upsert function.
Login
The user may log in to the account using a username and password. Successful login generates session token. The user has to use the session token to perform various actions like CRUD operations. This function also returns the session expiry time.
{
login(
username: "[email protected]",
password: "[email protected]"
) {
sessionToken
sessionExpires
errorCode
errorMsg
}
}
#Result
{
"data": {
"login": {
"sessionToken": "",
"sessionExpires": 1618305724,
"errorCode": null,
"errorMsg": null
}
}
}
Users may also log in using the loginByEmail function. This function takes email-id and password as inputs. It also returns SessionToken and SessionExpiry.
{
loginByEmail(email: "[email protected]", password: "[email protected]") {
sessionToken
sessionExpires
errorCode
errorMsg
}
}
#Result
{
"data": {
"loginByEmail": {
"sessionToken": "test.login-token",
"sessionExpires": 1618306063,
"errorCode": null,
"errorMsg": null
}
}
}
If there is an error with the login, the Error code and Error messages are returned.
{
loginByEmail(email: "[email protected]", password: "[email protected]") {
sessionToken
sessionExpires
errorCode
errorMsg
}
}
#Result
{
"data": {
"loginByEmail": {
"sessionToken": null,
"sessionExpires": null,
"errorCode": "unauthorised",
"errorMsg": "Check the credentials provided, if they're correct ensure this account has permission to access this instance."
}
}
}
Concluding Note
Provide authentication functionality in your application with ease!
Hypi’s low code platform makes the authentication process simpler.